PlataGO! Modding - 07 - Bouncing Monsters 01 - FireSlime
BOUNCING ENEMIES - The Fire Slime
Lord Blastalot will have to defeat legion of evil enemies, spawned from the malevolent darkness that comes to invade the land.
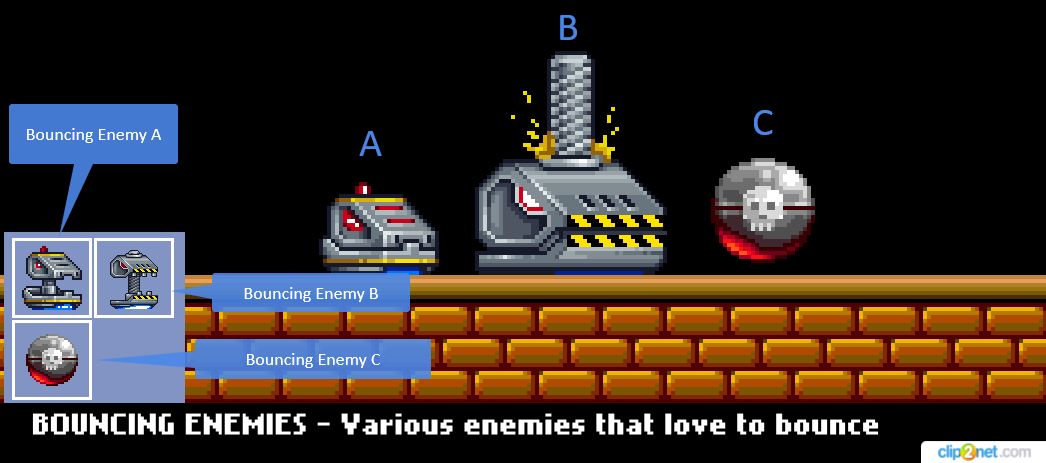
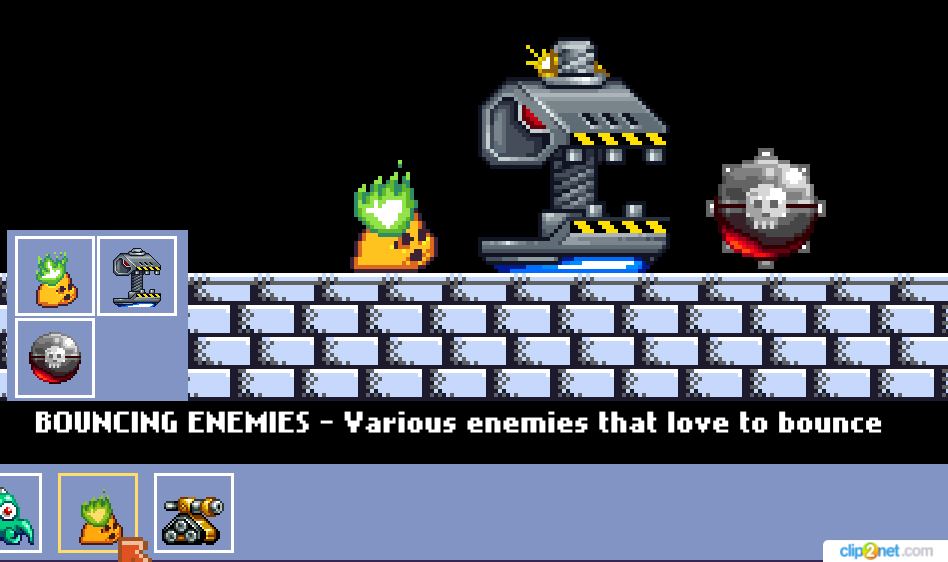
PlataGO! offers a preset of 3 bouncing enemies. Two are smaller in size, and the third one is bigger. I have not fully decided yet, but I think I'll make the 3rd one a boss as it's sprite sheet is way bigger than the other two.
Today I wiill focus on those other two monsters and I will work on the bouncing boss later.
Those two are going to be standard enemies that Blastalot will encounter multiple times along the levels.
Let's recap some requirements here:
Bouncing enemy A = 8 frames, PlataGO sprite size: 64 x 64 pixels, actual working size: 32 x 32 - standard enemy
Bouncing enemy B = 8 frames, PlataGO sprite size: 128 x 128 pixels, actual working size: 64 x 64 - standard enemy
Bouncing enemy C = 9 frames, PlataGO sprite size: 64 x 64 pixels, actual working size: 32 x 32 - standard enemy
Reminder:
As far as I know, PlataGO! does not allow custom length animations, so when modding the spritesheet, you can only replace the original frames number. It is a constraint I'll have to work with.
I am naming then enemies A, B and C in the order as they appear in the editor:

Bouncing enemy A: the Fire Slime
When looking at my collection of Creative Commons 0 artworks on OGA, I have spotted one interesting monster that coudl fit very well as a bouncing enemy: a Slime with fire on it's head by Spring Spring.
It's already animated, the colors are not too complex and it's of course under CC0 licence, so it's a really good start.
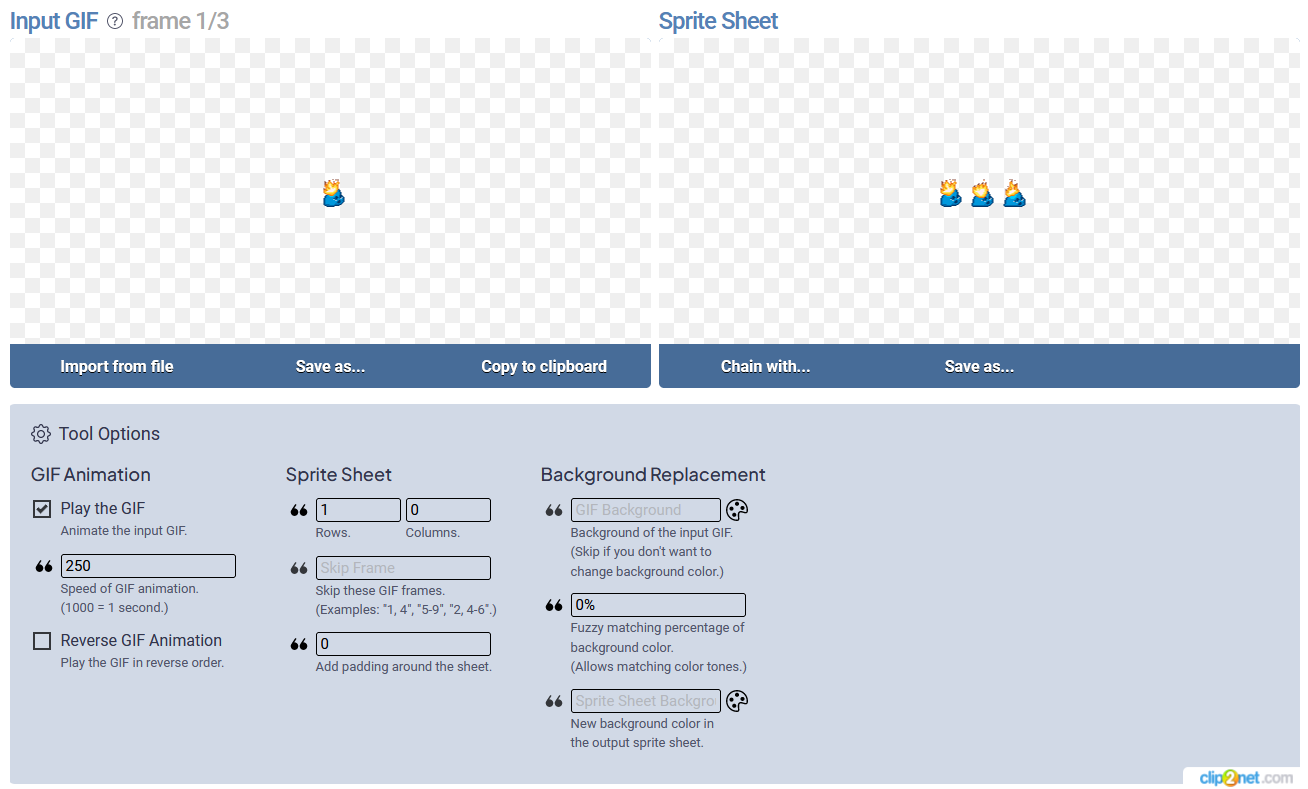
However, the only file available to download is a .gif, so I used an online gif-to-spritesheet converter that allows you to generate a sprite sheet from a gif! It's very useful, and a time saver as you can even choose how you want you spritesheet to be generated, with how many rows, columns, and frame size.
So we end up with a 3 frames animation. However, our original Bouncing Enemy A here has 8 frames, so I'll have to cut one frame to constrain the animation in 8 frames. As it is a blobby animation, I think it should be fine.
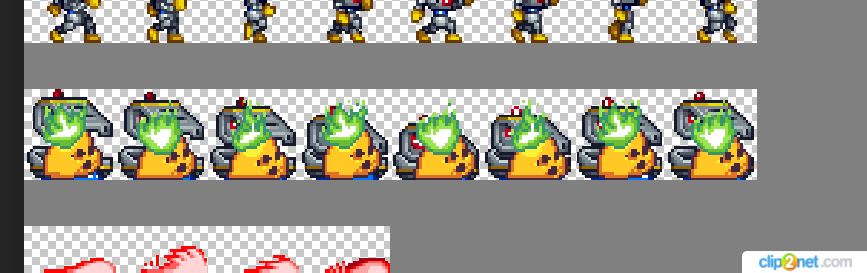
But before that, I took some time to carefully recolor the sprites. After some trial and error with the Dawnbringer 32 color palette, I settled with something a little different than your average green or blue slime: a bright yellow slime with a mystical green fire.
I also took a detour and generated 32 color variations by combining different slimes colors with 4 fire colors. The original work being released under CC0 licence, I did the same with my remixes, and all the variations are Fire Slime remix page on OGA here.
Now the final steps, I copied the frames to make a second loop (6 frames), then I made a third loop with one less frames to sum it all up to 8 frames.
Here is the final animation result as a gif!

Then I upscaled the spritesheet by 200%, and aligned it with the default sprites in PlataGO! entities atlas.


I deleted the old sprite, saved my atlas and I overwrote the existing entities file inside my PlataGO's User Folder.
Once I get back to the editing screen in Platago, I could select and place my custom enemy!
By default, PlataGO! plays the animations and loop them (this can be turned off with an option on the left menu). You will also notice that the monster's thumbnail has been automatically updated! Nice!![]()
Sir Blastalot - 2D Platformer Asset Pack
Arcade 2D Platformer asset pack for PlataGO!
| Status | In development |
| Category | Assets |
| Author | Imogia Games |
| Genre | Platformer |
| Tags | 2D, Arcade, assetpack, blastalot, engine, free, knight, platago, Retro |
| Languages | English |
More posts
- PlataGo! Modding - 13 - Walking enemy Shroomie49 days ago
- Blastalot Asset Pack - Special Issue 02 - Creativity Unchained: Letting Sir Blas...63 days ago
- Blastalot Asset Pack - Special Issue 01 - Building the World70 days ago
- Blastalot Asset Pack - Special Issue 00 - Inspiration VS Structure84 days ago
- PlataGO! Modding - 11 - Walking Enemies 01 - Goo'N'GoblinJan 19, 2025
- PlataGO! Modding - 12 - Walking Enemies 02 - Fin'N'BonesDec 28, 2024
- PlataGO! Modding - End of break!Nov 03, 2024
- PlataGO! Modding - SUMMER BREAK !Jul 21, 2024
- PlataGO! Modding - 10 - Walking enemies overviewJun 24, 2024
- PlataGO! Modding - 09 - Bouncing Monsters 03 - Zeodore of the Circling Aggressio...Jun 17, 2024

Leave a comment
Log in with itch.io to leave a comment.