Gamejam Devlog - Timedust v0.0.8 - Animated Spikes
I made a small breakthrough when I was working on the animated spikes. Some research eventually lead me to understand how to use the frame animation number in code.
This revealed itself very useful, as it gives me more direct control and not like what I did with the suspended trap, I can have my collision mask following the animation, and I don't depend of a hazardous combination of an AnimatedSprite and a AnimationPlayer nodes
How does it works? Well I defined two different colliision masks spikes : halfway out (CollHitboxMid) and fully out (CollHitboxFull)
When the spikes are hidden, well, they are in the ground so we don't need a collision mask ^^
Then I use the built-in boolean disabled property which allows me to deactivate and reactivate the mask at will.
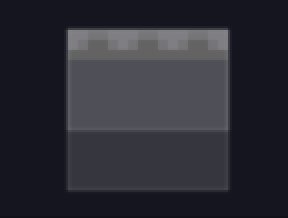
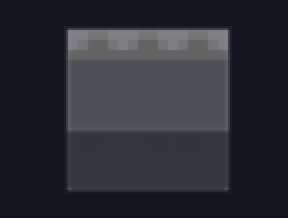
01- Spikes are in the ground: both collision masks are disabled
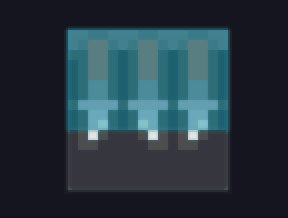
02- Spikes are halfway out: CollHitboxFull is disabled and CollHitboxMid is enabled
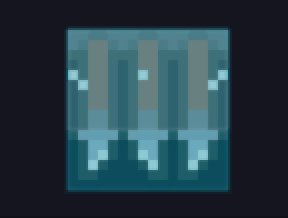
03- Spikes are fully out: CollHitboxFull is enabled and CollHitboxMid is disabled
it's a bit boring code writing, but it works perfectly ^^
I could have define one collision mask for each sprites, but I think it wasn't really worth it. However, in case the spikes would have been more like longer spears, it would have make sense to have more precision.
Here is a slow motionned Gif. The overlapping grey boxes are the two collision masks.
If you watch carefully, you'll see that the full mask (full blue square) is only active when the spikes are fully out.

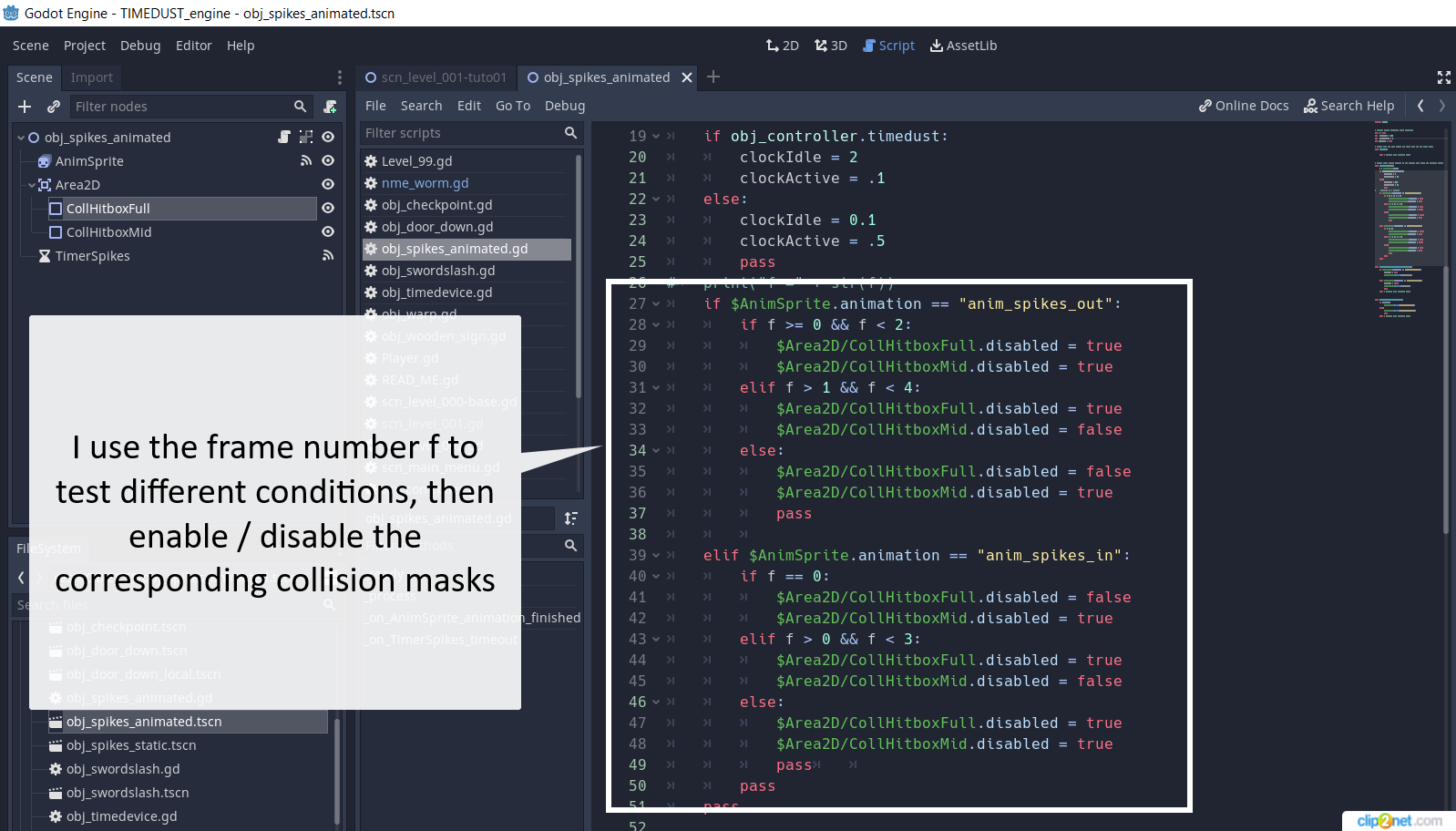
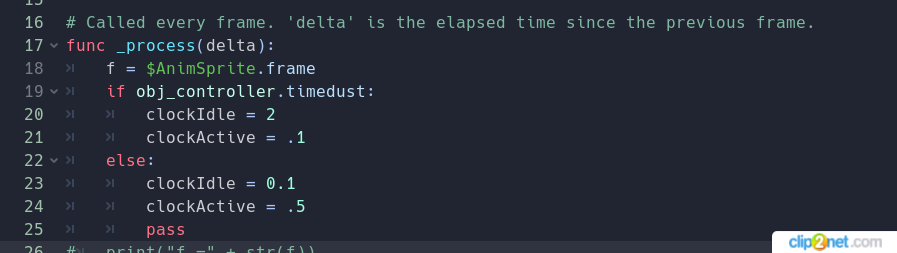
In physics process, I use a variable f to get the current animation frame:
f = $AnimSprite.frame
Then I use the variable to test different conditions, corresponding to the spikes states, and then I activate or deactivate the collisions masks accordingly.
You won't always necessarily need two distinct animations for the spikes going in and out. I choose to do so because of my Timedust system which actually affects how long are the spikes in the ground, rather than their animation speed.
By default, the resting time between the two is very short, and defined by a variable assigned to a Timer node. When Timedust effect is on, that resting time is replaced by another greater variable. When Timedust wears off, the resting time goes back to it's default value.
Get Timedust - Jam Edition
Timedust - Jam Edition
2d platformer in which time is the key
| Status | In development |
| Author | Imogia Games |
| Genre | Platformer |
| Tags | 1GAM, 2D, Controller, Fantasy, Godot, Pixel Art, Short, Side Scroller, Singleplayer |
More posts
- Gamejam Devlog - Timedust v0.0.9 - Basic EnemySep 25, 2021
- Gamejam Devlog - Timedust v0.0.10 - Infos PanelsAug 22, 2021
- Timedust - Windows Desktop executableJul 24, 2021
- Gamejam Devlog - Timedust v0.0.41 - Suspended TrapJul 11, 2021
- Gamejam Devlog - Timedust v0.0.7 - Remote DoorsJul 01, 2021
- Gamejam Devlog - Timedust v0.1.0 - Prototype!Jul 01, 2021
- Gamejam Devlog - Timedust v0.0.6 - Time DeviceJun 26, 2021
- Gamejam Devlog - Timedust v0.0.5 - Attack MoveJun 25, 2021

Leave a comment
Log in with itch.io to leave a comment.