Gamejam Devlog - Timedust v0.0.10 - Infos Panels
Hello Retro Devs!
Something that is very lacking to Moonie is the absence of tutorial. Tutorial are important as they can serve as intro to the game, and helps the player getting accustomated to your controls.
So rather than jump in directly with level buildings, I choose to take the time (because Time is Key :p )to introduce the mechanics through a series of tutorial levels.

I didn't have time to implement a more complex messaging system and display, so again I had to keep it short and simple.
It was also the occasion to experiment and learn about something I really don't know anything about : textboxes.
A quick Google search led me to Jon Topielski video's about textboxes. It's a great and straight to the point video, and it helped me a lot learning the fundamentals.
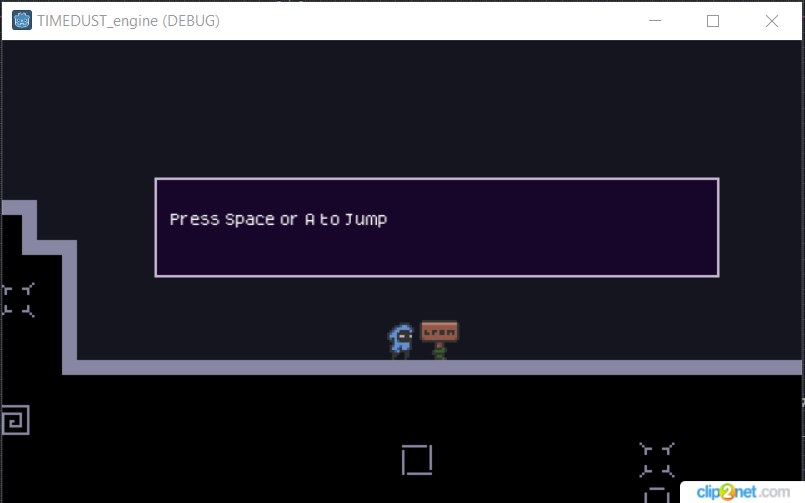
As the jam was still going on, I choose to limit myself to a simple textbox with a single sentence, displayed when the player stands near a panel.
Choosing the visual
This wasn't very difficult, as O_lobster's art pack contains a wooden sign, perfect for writing stuff on it. So this wooden sign will be the dedicated asset to give the player informations on how to play the game.

The Mechanics
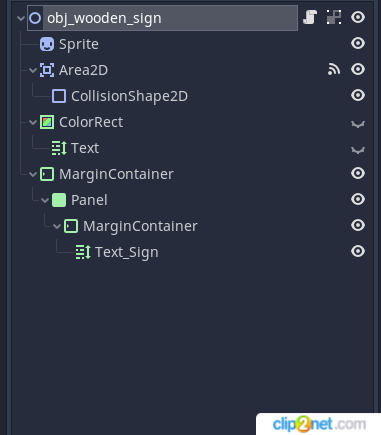
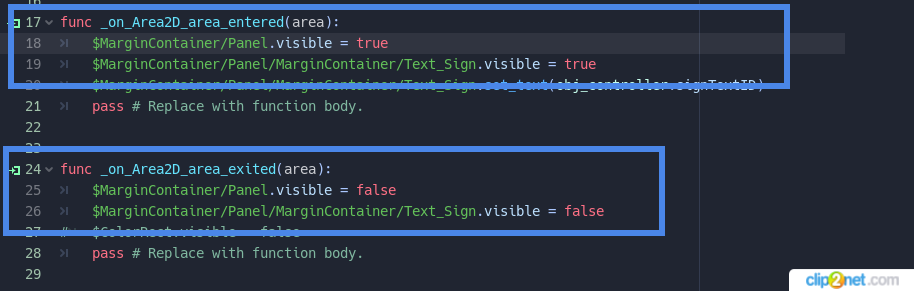
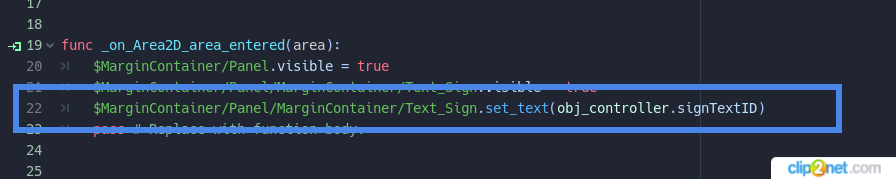
So, I just used an Aread2D which would detect the player. The Aread2D_entered signal triggers the textbox to appear. It's pretty straightforward and I choose a size large enough to contain the text I'd need. I also discovered the Panel Node for the first time, which is honestly awesome. You can quickly choose a colored box and an outline if you want any, as well as the outlie thickness.
This alone blew my mind already as I was using two overlayed ColorRectangle node so far to achieve the same effect.

The Area2D signals are just triggering the Panel's visible property, but I think it'd be as simple to trigger a small scale animation for a nice visual effect (which I didn't do for schedule reasons )

Now, I had to think a little, as I wanted to use that WoodenSign scene as an "empty" prop which I would fill in with text depending on the situation. I could have made One different sign each time I'd need text to display, but honestly this doesn't seem like the more practical way. Editing text would imply to break the sign instances then it would be super long and tedious to go look for each sign individually.
So here again, autoloaded singletons saved the day! An the solution is pretty simple actually.
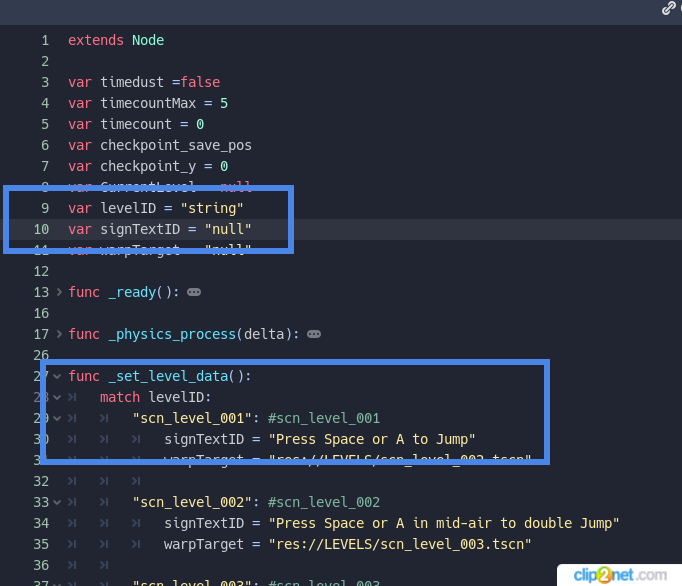
A little bit of research and I had the idea to use the name of the level as an identifier for a variable on the singleton. This variable would then serves as a condition to send back to the WoodenSign what text to display.
As for the level's name, I used a string variable named levelID.


This discovery really made me happy, and I took advantage of that newly found system to put two little messages for the players, the first one breaks the fourth wall be mentionning I couldn't do more for the jam and the last one is a direct Thank You for playing.
I really mean it, to those who played that protype until the end, I really want to thank you!
Get Timedust - Jam Edition
Timedust - Jam Edition
2d platformer in which time is the key
| Status | In development |
| Author | Imogia Games |
| Genre | Platformer |
| Tags | 1GAM, 2D, Controller, Fantasy, Godot, Pixel Art, Short, Side Scroller, Singleplayer |
More posts
- Gamejam Devlog - Timedust v0.0.9 - Basic EnemySep 25, 2021
- Timedust - Windows Desktop executableJul 24, 2021
- Gamejam Devlog - Timedust v0.0.8 - Animated SpikesJul 17, 2021
- Gamejam Devlog - Timedust v0.0.41 - Suspended TrapJul 11, 2021
- Gamejam Devlog - Timedust v0.0.7 - Remote DoorsJul 01, 2021
- Gamejam Devlog - Timedust v0.1.0 - Prototype!Jul 01, 2021
- Gamejam Devlog - Timedust v0.0.6 - Time DeviceJun 26, 2021
- Gamejam Devlog - Timedust v0.0.5 - Attack MoveJun 25, 2021

Leave a comment
Log in with itch.io to leave a comment.